HTML 편집으로 티스토리 블로그 글꼴 변경해 보도록 합시다.
HTML > CSS > font-family
HTML편집의 CSS에서 글꼴을 변경해 보아요.
블로그관리 홈 > 스킨 편집
[블로그관리] 로 들어가주세요. 아래로 내려가다보면 [꾸미기] 가 있습니다. [스킨 변경] 또는 [스킨 편집]을 선택하세요.
HTML편집
'스킨 편집' 화면에서 '편집'을 누릅니다. 그리고 'HTML 편집'으로 들어가 주세요.
CSS(Cascading Style Sheets)
body 태그의 font-family(글꼴)를 수정할 것입니다.
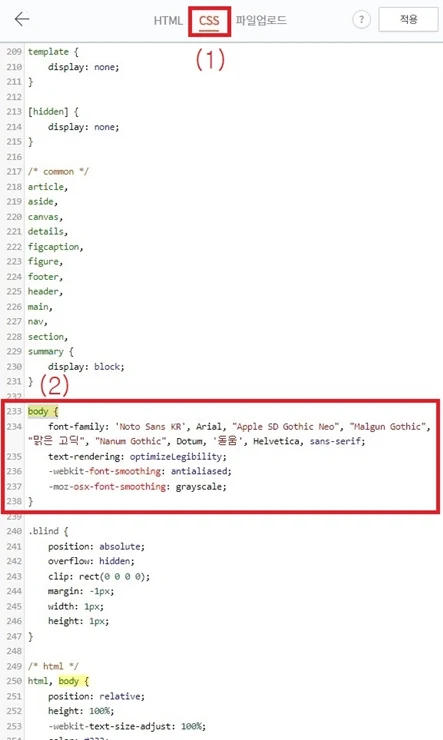
- 'HTML' 옆에 있는 'CSS' 를 눌러주세요.
- 'body {' 또는 'font-family' 를 검색해 주세요.
font-family: 'Noto Sans KR', Arial, ... 이런 식으로 나열된 것을 보실 수 있습니다. 글꼴을 콤마 순서대로 적용을 시도한다는 뜻입니다. (사용자에게 Noto Sans KR 글꼴이 있다면 해당을 적용, 없다면 그 다음 Arial 을 적용시도합니다)
HTML BODY
font-family 를 원하시는 순서대로 변경하시거나 글꼴을 추가하시면 됩니다. 저는 나눔고딕을 우선 적용하기 위하여 "Nanum Gothic" 을 제일 앞으로 옮겨보았습니다.
Font Family result1
기존 폰트입니다.
Font Family result2
수정하여 적용한 폰트입니다.
* 여담으로 다시 원래대로 돌렸습니다. 평소에 고딕을 많이 봐서, 고딕이 가독성이 높을 줄 알았는데 기존글꼴이 훨씬 나아보이네요.