유입통계에서 의외로 많은 외국인이 방문한다는 것을 확인하였습니다. 오스트레일리아, 필리핀, 중국, 독일, 프랑스, 캐나다, 일본 등등 각 나라에서도 저의 글이 서칭이 되나 봅니다.
그리하여, 외국인 방문자를 위하여 티스토리 번역기를 추가해 보기로 하였습니다. 추가에 사용한 프로그램은 GTranslate입니다. 구글 번역은 옛날에는 무료였는데, 현재는 몇 글자 이상은 유료로 사용하여야 해서 다른 방법을 찾아본 결과, GTranslate를 사용해 보기로 하였답니다. 다음의 과정을 따라 하시면 쉽게 번역기를 추가할 수 있을 것입니다.
요금제 선택
GTranslate 홈페이지로 이동하면 요금제를 선택하는 화면이 나옵니다. 원하시는 요금제를 선택하면 되는데, 저는 무료로 사용할 예정이라 제일 왼쪽 요금제를 선택하겠습니다.
유형 선택
줌라, 드루팔, 워드프레스, 쇼피파이, 그리고 다른 HTML을 선택하는 화면이 나옵니다. 티스토리 블로그에 추가할 예정이면 Other HTML을 선택하시면 됩니다. 혹시라도 워드프레스에서 추가하려면 상단의 WordPress 부분을 통해 손쉽게 플러그인을 추가할 수 있습니다.
Other HTML에서 Website Translator Widget을 선택하여 이동해 주세요.
설정하기
위젯(widget)은 인터페이스 요소를 뜻합니다. widget look, translate to 등의 정보를 원하는 대로 선택하고 'UPDATE PREVIEW'를 클릭하면 현재 설정값으로 프리뷰를 최신화해서 보여드립니다.
TRANSLATE FROM 은 'Korean'을 그대로 설정하세요. 저는 이것저것 눌러보다가 이 부분을 실수로 'en'으로 바꿨는데, 원문을 'ko'이 아니라 'en'으로 인식하여 번역이 이상하게 되어 버립니다. 처음 설정했을 때, 번역이 너무 이상하게 되어 확인하다 보니 찾았답니다.
HTML 편집하기
티스토리 관리자 페이지로 이동하여 스킨 편집하기를 선택해 주세요. HTML 편집하기에서 원하는 공간에 아까 생성한 'WIDGET CODE'를 붙여 넣습니다. 저는 사이드바에 다음과 같이 추가하겠습니다.
<s_sidebar_element>
<!--번역-->
<div class="gtranslate_wrapper"></div>
<script>window.gtranslateSettings = {"default_language":"ko","languages":["en","ko","ja","zh-CN"],"wrapper_selector":".gtranslate_wrapper"}</script>
<script src="https://cdn.gtranslate.net/widgets/latest/fd.js" defer></script>
</s_sidebar_element>HTML편집에서 어디를 편집해야 할지 모를 때 다음 글이 도움이 될 것입니다. 이외에도 블로그 팁 카테고리에 올려둔 자료가 있습니다.
번역기 추가 결과
마지막으로 번역기 추가 결과를 확인하도록 하겠습니다.
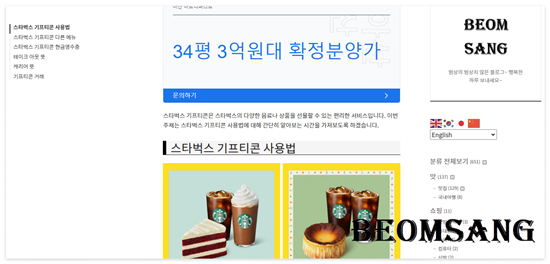
한글로 본 기본 화면입니다.
영어로 번역한 화면입니다. 완벽하지는 않은데, 어느 정도 영문으로 내용이 전달될 정도는 돼 보입니다.