CDATA 의미 이해하기
블로그를 하시는 분이라면 HTML(Hypertext Markup Language, 하이퍼텍스트 마크업 언어)이라는 단어를 많이 들어보셨을 것입니다. HTML은 현재 여러분이 보고 계시는 웹페이지를 구성하는 프로그래밍 언어입니다.
나아가 W3컨소시엄은 XML(eXtensible Markup Language, 확장 마크업 언어)을 통해 HTML보다 더 단순화 된 기능을 제공하려는 시도를 진행하였습니다.
CDATA는 이 XML에서 등장하며 캐릭터 데이터를 마크업 언어가 아니라 콘텐츠 그 자체로 해석하도록 지시하는 키워드입니다. 예를 들면 다음과 같은 블로그 HTML이 있습니다.
HTML에서 아포스트로피(', 따옴표)는 '로 표현합니다. 그리고 큰부등호(>, greater than sign)는 >로 표현합니다. 그리하여 window.addEventListener('copy', e => { } )를 마크업으로 표현하면 window.addEventListener('copy', e => { } ) 이런 식으로 작성을 하게 됩니다. 여러분이 보시기에도 가독성이 매우 안 좋다고 느껴지실 겁니다. 그리하여 XML에서 CDATA를 통해 콘텐츠를 그대로 작성하는 것입니다.
CDATA 사용하기
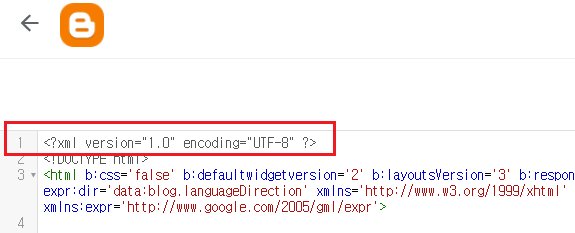
블로그 테마 템플릿 수정으로 들어가 보시면 제일 첫 줄에 <?xml version="1.0" encoding="UTF-8" ?>이라고 명시되어 있는 것을 확인할 수 있습니다. 이것으로 XML 버전 1.0과 인코딩 UTF-8 표준을 적용한다는 뜻이며 CDATA 또한 내포될 수 있음을 의미합니다.
CDATA는 <![CDATA[로 시작하여 ]]>로 종료합니다. 즉 다음과 같은 형태를 가지고 있습니다.
// <![CDATA[
// ]]>
//은 생략되는 경우도 있고, /*와 같이 사용하는 경우도 있습니다.
상기와 같이 블로그 테마 스킨(CSS: Cascading Style Sheets)은 CDATA로 이루어져있으며 마크업보다 직관적으로 데이터를 확인할 수 있는 장점이 있습니다.
CSS뿐만 아니라 자바스크립트에도 CDATA가 적용되어 널리 사용하고 있습니다.